An emphasis on crafting personalized, seamless user experiences is what sets Branch’s smart banner solution Journeys apart. Now with WCAG compliance, Journeys are more user-friendly and engaging for everyone.
What is WCAG compliance?
Web Content Accessibility Guidelines (WCAG) is part of the Web Accessibility Initiative (WAI).
WCAG 2.1 is a framework outlined by this initiative to ensure web content is accessible to individuals with a wide range of disabilities, including visual, auditory, cognitive, and motor impairments. Following and achieving compliance with these guidelines helps products like Journeys be more perceivable, operable, understandable, and robust.
Why is WCAG compliance important?
The web is a vital platform for knowledge, content, and commerce that should be accessible to all. WCAG compliance is crucial for creating an inclusive digital environment where people with disabilities can fully participate. Ensuring people with impairments can access and interact with your web content helps expand your reach to a broader audience, and the benefits extend even further. Accessible websites often drive better search engine optimization (SEO), wider reach, and improved user satisfaction.
How does WCAG compliance affect Journeys?
The Journeys web-to-app smart banners you know and love are only becoming more user-friendly and accessible. With our newly updated, WCAG-compliant templates, your banners and interstitials will be easier for users to navigate and understand. Our team did a deep dive into each of the four core aspects of WCAG compliance and added over 50 visual and cognitive-related improvements to Journeys creatives within the HTML. This includes everything from alt tags and headings to contrasting colors and focus.
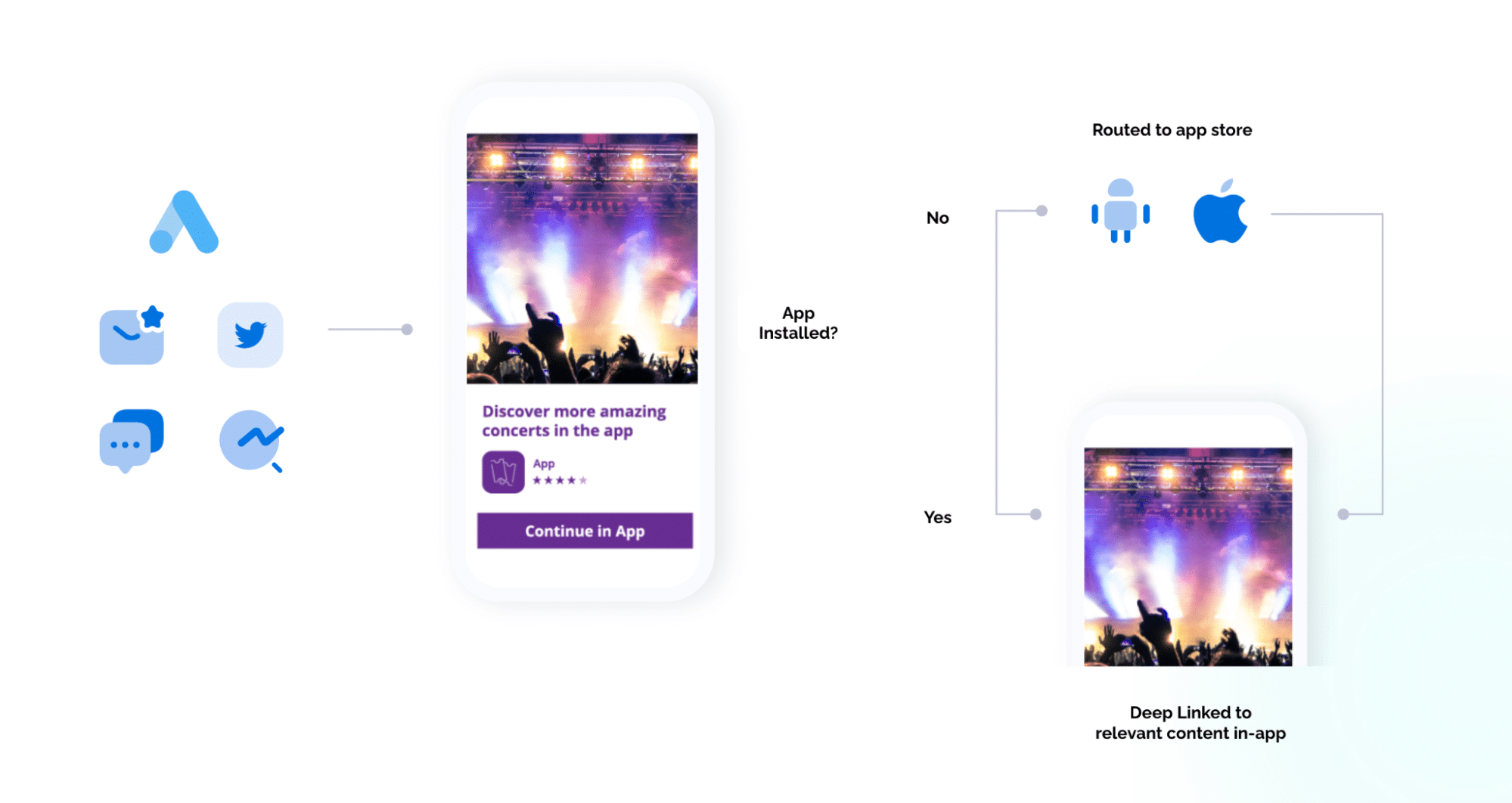
Branch Journeys convert your mobile website into a powerful, low-cost app acquisition channel. With customizable mobile banners, smart targeting and rules, A/B testing, and analytics, Journeys enables your team to effect a sophisticated web-to-app strategy without hefty development work.
Claire Lecherf, senior traffic manager at La Redoute, recently shared: “Our marketing team finally has an efficient way to help our web customers discover or reengage with our app, and the level of customization Journeys offers allows us to constantly test and improve our approach.”
Getting started
To begin surfacing WCAG-compliant Journeys, update to the latest Web SDK, navigate to Journeys Creatives in your Branch Dashboard, and change your creatives to the newly-updated default templates.
If you aren’t already using Journeys, this is your chance to start increasing engagement, conversions, and LTV with a seamless pathway between your mobile website and app.
Reach out to your account team to learn more about getting started.