This blog post was originally published in 2016. You can also read recent insights on web-to-app conversions.
Smart banner, app banner, smart app banner — nomenclature aside, the JavaScript, CSS, and HTML-based banner that floats on your mobile website is an incredibly valuable tool for converting web traffic into app users. Not only is it a seamless way to drive users to your app, it’s proven to convert high-quality users that will engage with and keep your app. In addition, as we’ve discussed previously on our blog, smart banners are one of the most effective ways to drive app growth from web traffic. To learn more, keep reading or request a Branch demo.
Case in point? Jet.com, the low-prices, fast-delivery e-commerce new kid on the block that recently raised $500 million in funding, drives 33% of its install traffic with a Branch deep linked smart banner. This number isn’t an anomaly. Across our network of apps, smart banners have resulted in one of the highest click-to-install rates of all the Branch features. When we tested over 12 million app links, we found that 15.5% of app banner clicks resulted in an install. This was second only to Text Me to App – which makes sense as users are sending themselves the link in this case because they already know they want to install the app.
The Evolution of Smart App Banners
Let’s take a step back. The concept of a mobile app banner has been around since the early days of mobile, but Apple formalized the notion with the introduction of Smart App Banner in iOS 6. Simply defined, it’s a free, mobile-friendly, app-focused advertising and marketing banner that directs the flow of users from mobile web to native app experiences.
In the early days, this banner was a major development in web to native conversion. Simple and clean, the smart app banner directed users who clicked the call to action (CTA) to the appropriate app store. It also allowed devs to set an App ID, affiliate-data, and an app-argument. The latter was especially useful as it provided a framework to pass data with a URI scheme into the native app. The tough part is that these smart banners weren’t cross-platform. There was no way to simulate and connect this app banner experience with an Android user and developers took notice.
Smart App Banners Weren’t All That Smart
Even though it provides a framework for converting users into an app from a mobile website, the Apple Smart App Banner lacks many characteristics needed to be a truly core part of any mobile-first website. These characteristics include:
-
-
- Cross-platform functionality: In the battle between Google and Apple, developers suffer the most. Apple has no vested interest in helping Android users, so why would they work with Google to provide a simple, clean, and easy-to-implement tool that works for both app stores?
-
- Customization: Apple created its banner as a quick and easy way to get mobile web users to the App Store. They weren’t designed to be configured for the purpose of optimizing the conversion of web users to native users.
- Deep linking: The Apple Smart App Banner doesn’t provide an intuitive way to deep link to content in the app. App developers looking to convert users to the in-app content that they were viewing on mobile web come up empty-handed. This Apple Smart Banner came only route users to the App Store, from there, it’s up to the user to find the content they were viewing on mobile web.
-
These are the three pillars on which we built our Branch Smart Banner. In fact, as explained in our smart banner integration blog, there are a few defining features of the Branch Smart Banner that make it the only banner app developers will ever need for their websites.
Benefits of a Branch Smart Banner:
-
-
- Deep linking is baked right in.
-
- The only truly cross-platform banner (iOS, Android, and desktop).
-
- Complete analytics including link clicks, installs, opens, and user actions.
-
- 100% customizable with JavaScript, HTML, and CSS.
-
- Robust. Every browser, OS, web view, and edge case is supported.
- Free.
-
Best Practices for Smart Banners
Fundamentally, the reasons why Branch Smart Banners are so effective are because they fit your brand and deep link to specific content of your choosing.
As they are able to customize the look of the smart banners, developers can fit them into the overall mobile web experience. Colors, copy, and location can all be edited to match the app brand and website layout. As seen in the examples below, the best app banners look as if they are an important part of the mobile website. If your app has good app store ratings and reviews, Branch allows you to add these to your banner, providing social proof of your app’s success. Additionally, you can use the copy of the mobile website or smart banner to explain the benefits of using the app. Whether it’s easier access to content or a smoother checkout, informing users of the benefits of the app will increase clicks on the banner.
On our blog, we’ve talked a lot about the benefits of deep linking for user engagement and retention. Users who have a customized first experience in your app are much more likely to stick around when they immediately see the value. Branch’s banners capitalize on this by allowing the developer to choose where to send new and existing app users in the app. For instance, Jet and Close5 use their banner on product pages to drive people directly to that product in the app, reducing the number of steps in the purchasing funnel. When the app is opened after clicking on the smart banner, the user sees that product immediately and can take advantage of the native app’s designed checkout experience.
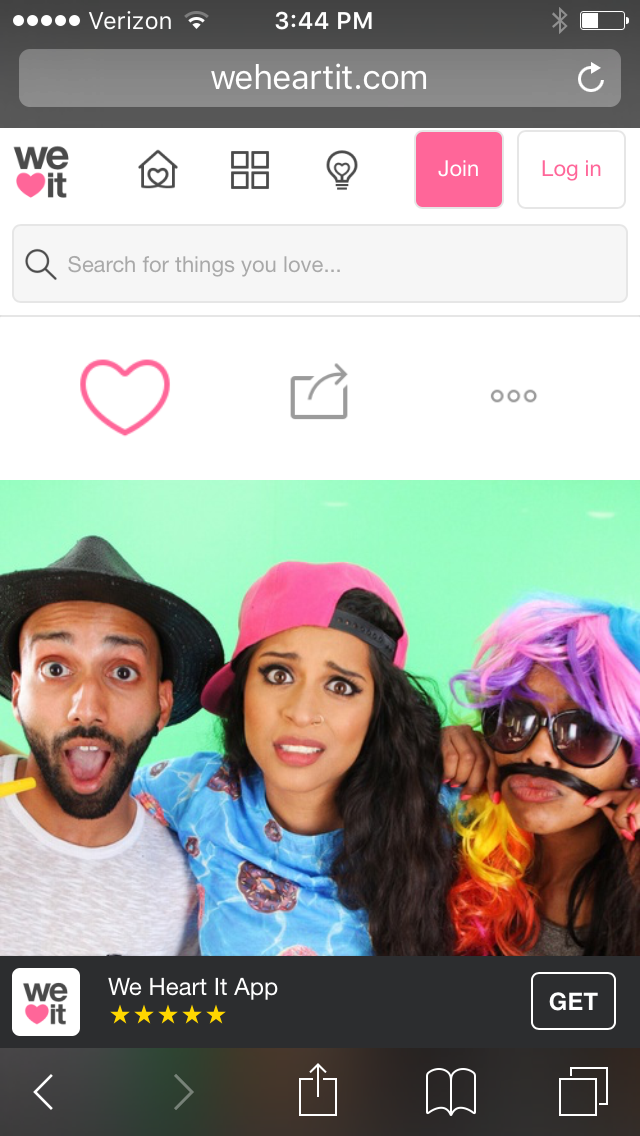
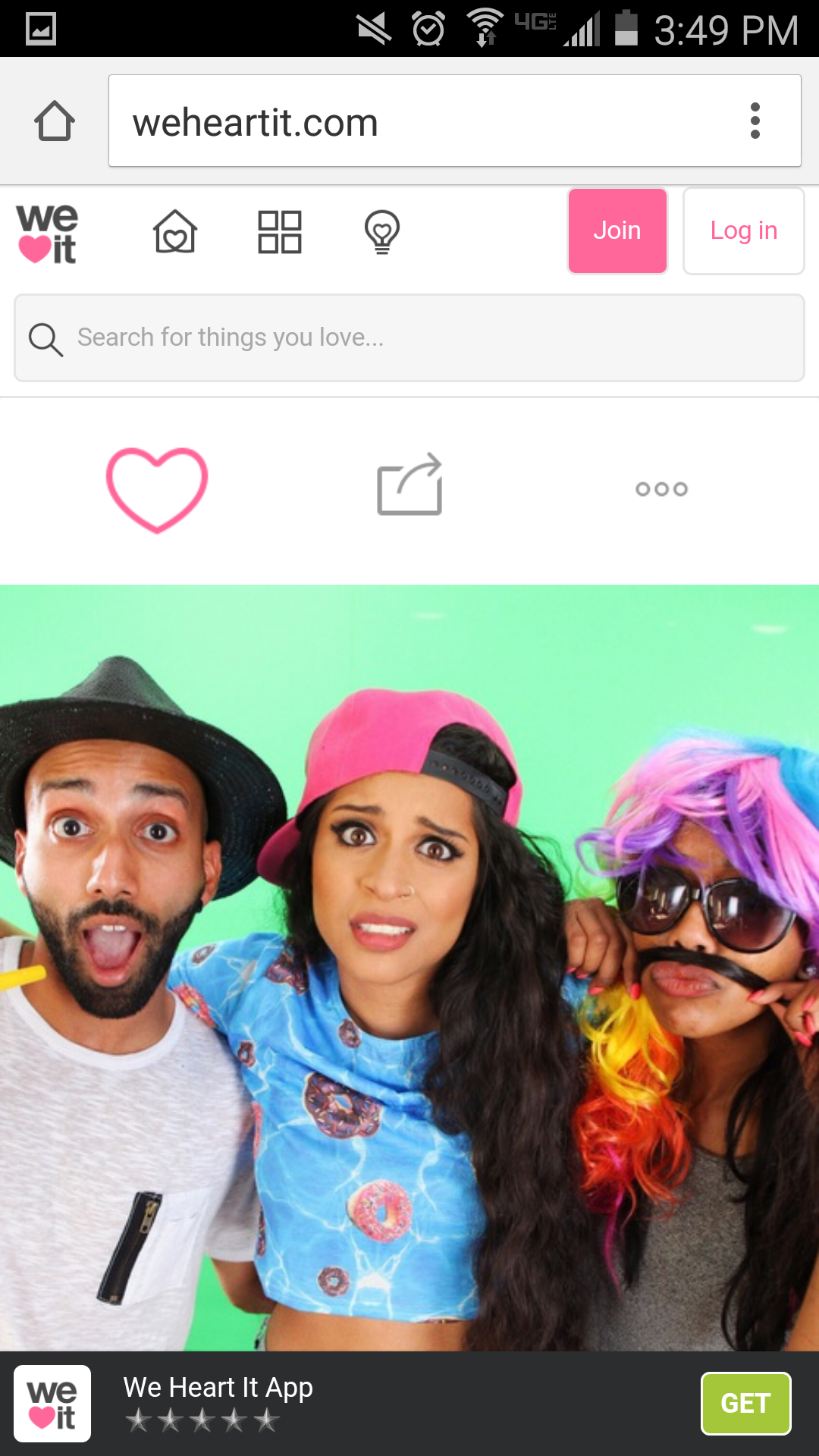
We Heart It’s Web Conversion
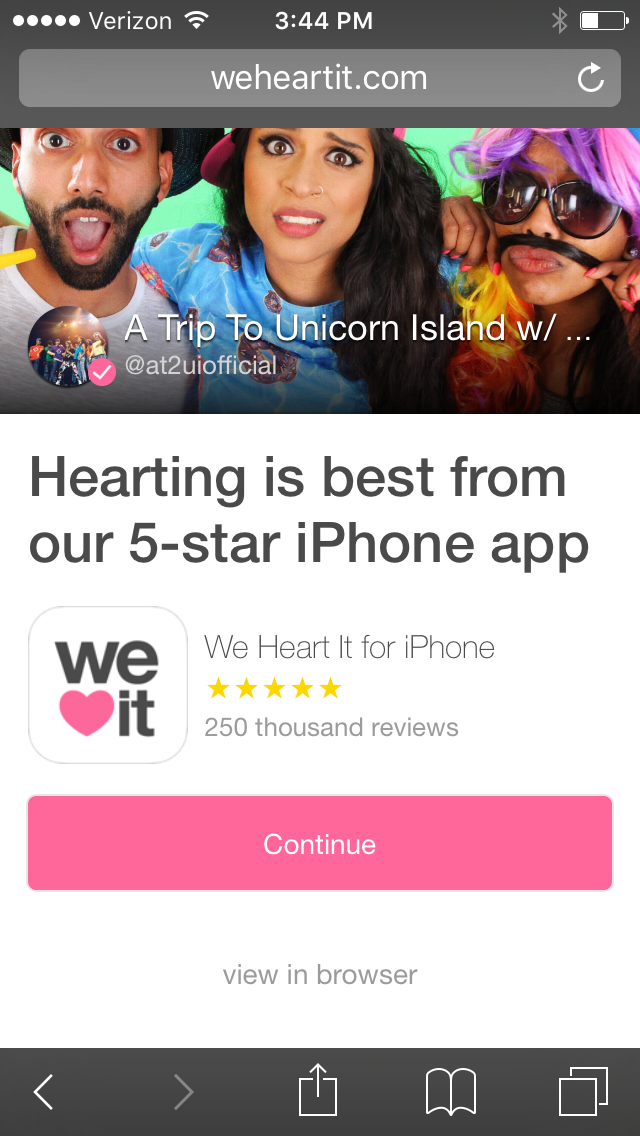
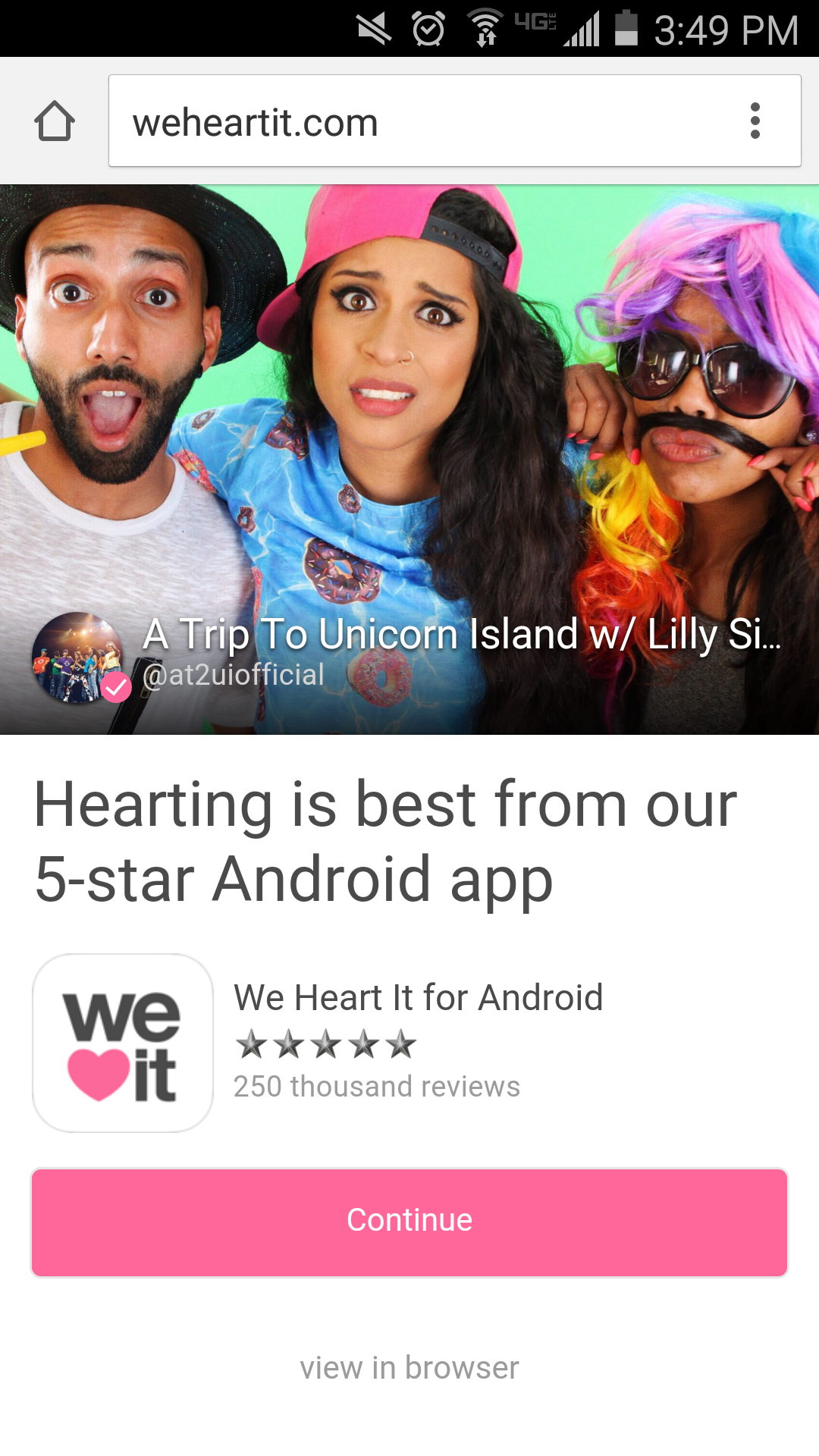
We Heart It is a great example of an app that uses Branch to convert mobile web traffic to app users. Smart banners are just one part of their conversion technique. As seen below, users who view an image on mobile web, regardless of how they reached it, are shown an interstitial encouraging them to use the app. They determine the type of device the user is on then explain that the user experience is “best from our 5-star iPhone app” or “best from our 5-star Android app.” These interstitials are powered by Branch and will deep link users to that specific picture after install. They also do a great job of demonstrating social proof by showing the rating and numbers of reviews.
However, if a user decides to stay in mobile web for the time being, and clicks ‘view in browser’, they aren’t completely ignored as a potential app user. Once the interstitial is cleared and they’re viewing images on standard mobile web, a discrete smart banner will appear at the bottom of every screen, providing an easy conversion into the app. Now, at any point, if a web user decides they’d like to try the app, they have a simple way to deep link to the exact content they are viewing on web in the app. With this process, users are allowed to freely browse the mobile website. Once they recognize the value in We Heart It’s content, the path towards install is right in front of them.
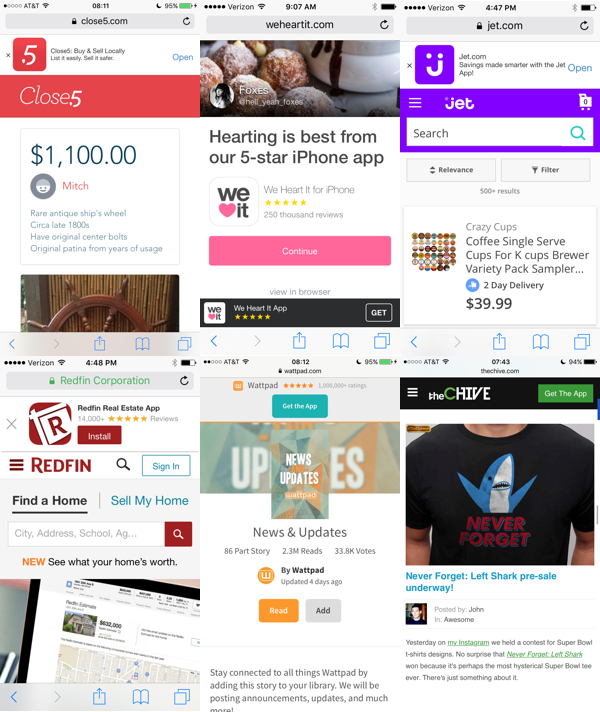
What Do The Best App Banners Look Like?
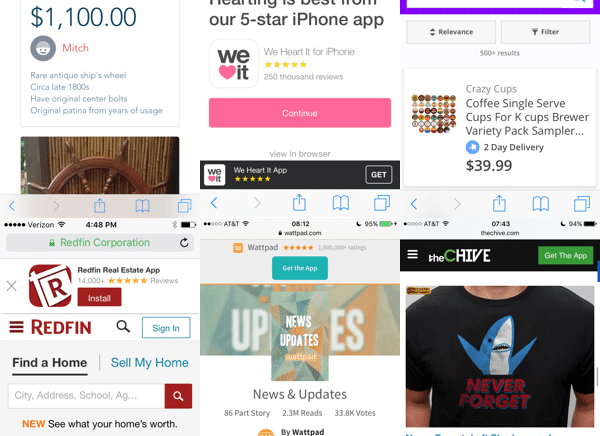
Below are six partner examples of app banners. As you can see, each one is specifically created to match the look and feel of the partner’s website and fit seamlessly with their web experience.
Branch now offers a new web-to-app product called Journeys which allows further customization to your banners without the use of code. Journeys offers pre-built templates in addition to banners, including interstitials, along with the ability to segment custom audiences to show your banner to. Read our Journeys announcement blog if you’re interested in learning more.
Implement Smart Banners in Seconds
Smart banners, now part of Journeys, is incredibly easy to implement. Once you’ve set up the Branch web SDK, you can codelessly create, edit, and display your banners across custom audiences using the Journeys dashboard. View our Journeys integration docs to see just how easy it is.
So what are you waiting for? Use the button below to signup and start driving more installs to your app with the easiest to implement and most robust smart banner in the market.