MOBILE SMART BANNERS
What are mobile smart banners?
Streamline and personalize experiences to convert web users into loyal app users
Request a demoThere’s a mobile app for everything, which is why app developers and marketers rely on mobile smart banners to capture the attention of web visitors. Operating on both Android and iOS platforms, smart app banners are designed to drive new app users via your mobile website or encourage existing app users to return to the app.

How do smart banners work?
Just as it sounds, a mobile smart banner is a small, rectangular display ad that appears within a mobile application or on a mobile website. The goal? To entice mobile users to open an already-downloaded app and dive back into the app experience or download it from the app store if they haven’t already.
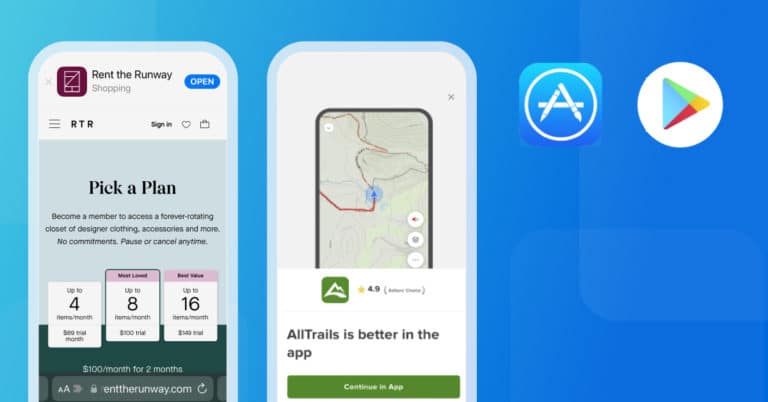
Mobile smart banners are designed to integrate seamlessly into the user experience and include a clear CTA, such as “Get the app” or “Install.” When a user clicks on the banner CTA, they are directed to the appropriate app store page — either the Apple App Store or Google Play Store depending on the device — where they can download the app. If they already have the app installed on their mobile device, the smart banner can display a different, more relevant CTA like “View in the app” or “Open,” and the app link will instead take them to the same page within the downloaded app.
What makes smart banners “smart” is that they can detect if users have an app installed already and route them accordingly. They are also responsive to adapt to whatever device and screen size a user has and can be implemented in a variety of sizes (standard banner size, half-page, or ¾ page). The content, CTA, and look and feel can also be highly personalized based on audience segment, funnel stage, and more.
Smart app banners play an important role in app marketing and user acquisition because they facilitate a seamless user journey from the mobile web to the app, boosting the likelihood of app downloads.
What makes smart banners “smart” is that they can detect if users have an app installed already and route them accordingly. They are also responsive to adapt to whatever device and screen size a user has and can be implemented in a variety of sizes (standard banner size, half-page, or ¾ page). The content, CTA, and look and feel can also be highly personalized based on audience segment, funnel stage, and more.
Smart banners on different devices
Smart app banners play an important role in app marketing and user acquisition because they facilitate a seamless user journey from the mobile web to the app, boosting the likelihood of app downloads. But they behave differently depending on the device.
Mobile smart banners on iOS
Smart app banners within iOS allow app developers and marketers to reach mobile web users directly in Safari, iOS’s default browser. When a Safari user visits a web page, the website uses a meta tag in its HTML code to determine if the user has already downloaded a specific app or not.
Smart app banners in Safari are designed to be unobtrusive and users can opt to dismiss the banners by tapping the “Close” button if they’re not interested. If they are interested, they can simply tap the “View” button to learn more about the app in the Apple App Store or the “Get” button to download it right away.
Mobile smart banners on Android
Unlike iOS, Android does not have a native app banner feature, so website visitors have a slightly different user experience. For app developers and marketers, this means they have to rely on other types of banners to promote their apps and convert web users.
For example, brands can use mobile interstitial ads to capture a user’s attention as the user scrolls through a website in an Android browser, such as Chrome. Full-page interstitial ads cover the full screen during transition points within web content. Like their iOS counterparts, they can incorporate app download CTAs or exclusive app offers.
Brands also use custom banners or pop ups in place of native app banners to promote mobile apps. Similar to smart app banners, these ads direct users to the Google Play Store where they can download a new app. If the user already has the app installed, clicking on the ad link will open the app directly.
Deep link to your mobile app
Whichever environment developers use, they should leverage deep linking when promoting their apps via smart banner. This technology enables smart banners to take users to a specific page or section within an app, such as a product page, a piece of exclusive content, or even a shopping cart page with a discount automatically applied. By deep linking to in-app pages rather than the generic app home screen, marketers can encourage app users to engage with the app and reduce the risk of drop-off.
Users like this feature because it gets them to the content they want without unnecessary extra steps. This positive experience can increase user engagement, leading to higher conversions and better app store ratings.
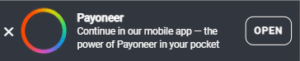
Global fintech Payoneer implemented web-to-app smart banners and deep links in an effort to convert its mobile web traffic into app users. By strategically placing smart banners with personalized messages that prompted users to download its mobile app, Payoneer drove an additional 204K app installs. Now, when a user lands on the mobile web, they are automatically redirected to the in-app page. If a user doesn’t yet have the app downloaded, they are sent to the app store then redirected automatically to the intended app content.
How users and app developers benefit from smart app banners
For developers, smart app banners provide another pathway for users to get to an app: bridging the gap between mobile web and mobile app. They help attract users to an app and drive downloads without the cost of expensive app install campaigns. Furthermore, by encouraging existing users to return to the app, they can increase engagement and retention rates.
For users, smart app banners help them discover new, relevant apps they may not have known about thanks to targeted marketing. As apps typically have more robust features and functionality than a mobile website, smart banners ensure users are getting the best possible experience. Deep links take it a step further by taking users directly to the content they want, providing a streamlined and personalized engagement experience with an app and reducing navigational headaches.
Ready to deliver experiences that convert?

Get Started
5 Best Practices for Journeys Smart Banners

Web-to-App Playbook

Web-to-App Journeys Smart Banners 101: Ask the Experts