October brought many new and exciting features that we are pleased to share with the marketers, product managers, developers, and founders that use Branch on a daily basis. From a revamped Quick Link Creator, to Journeys enhancements, and much more, we hope you take advantage of these tools. Click through each new feature below to learn more.
Smart Banner Migration to Journeys
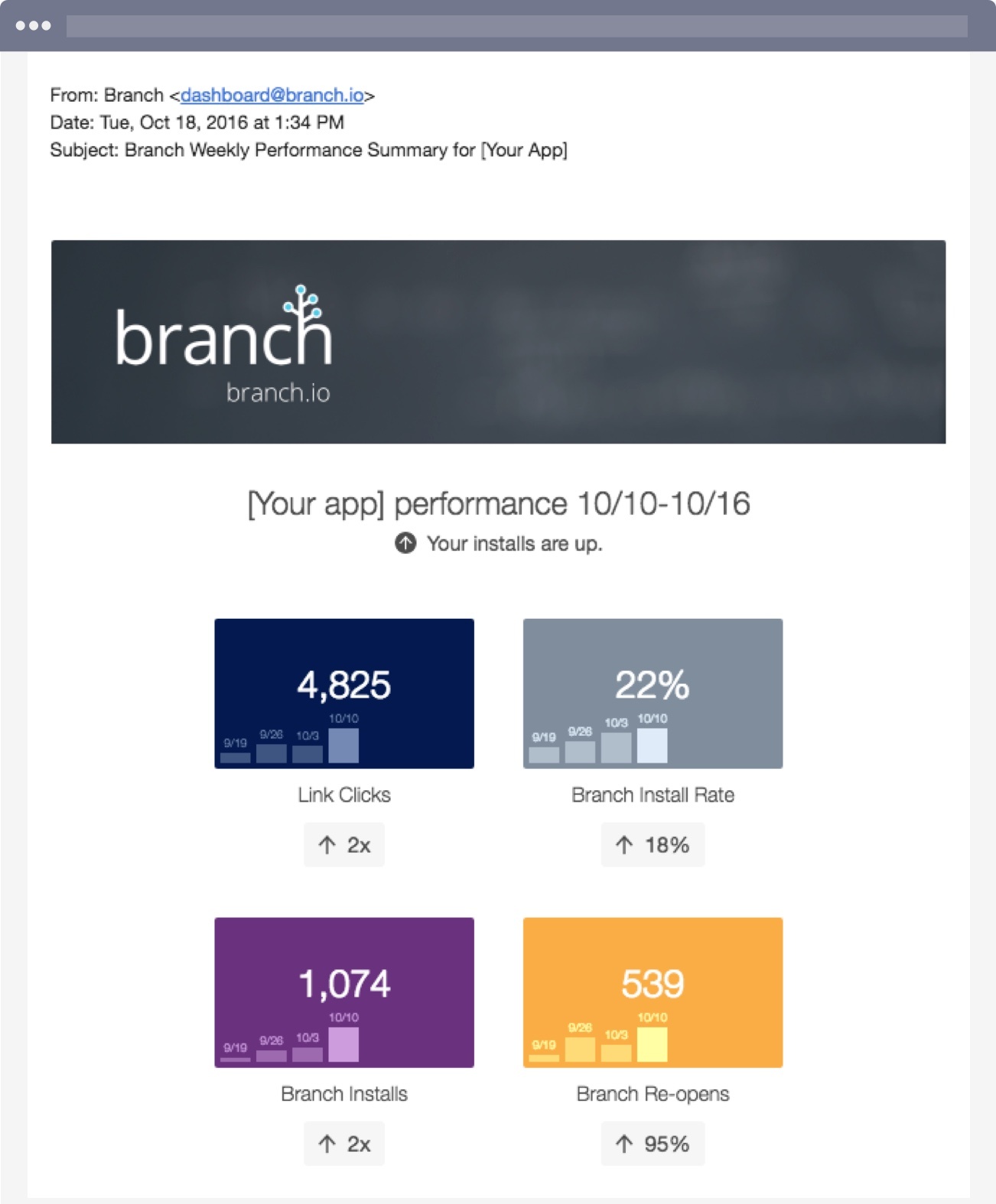
Historical Data in Branch Engagement Emails
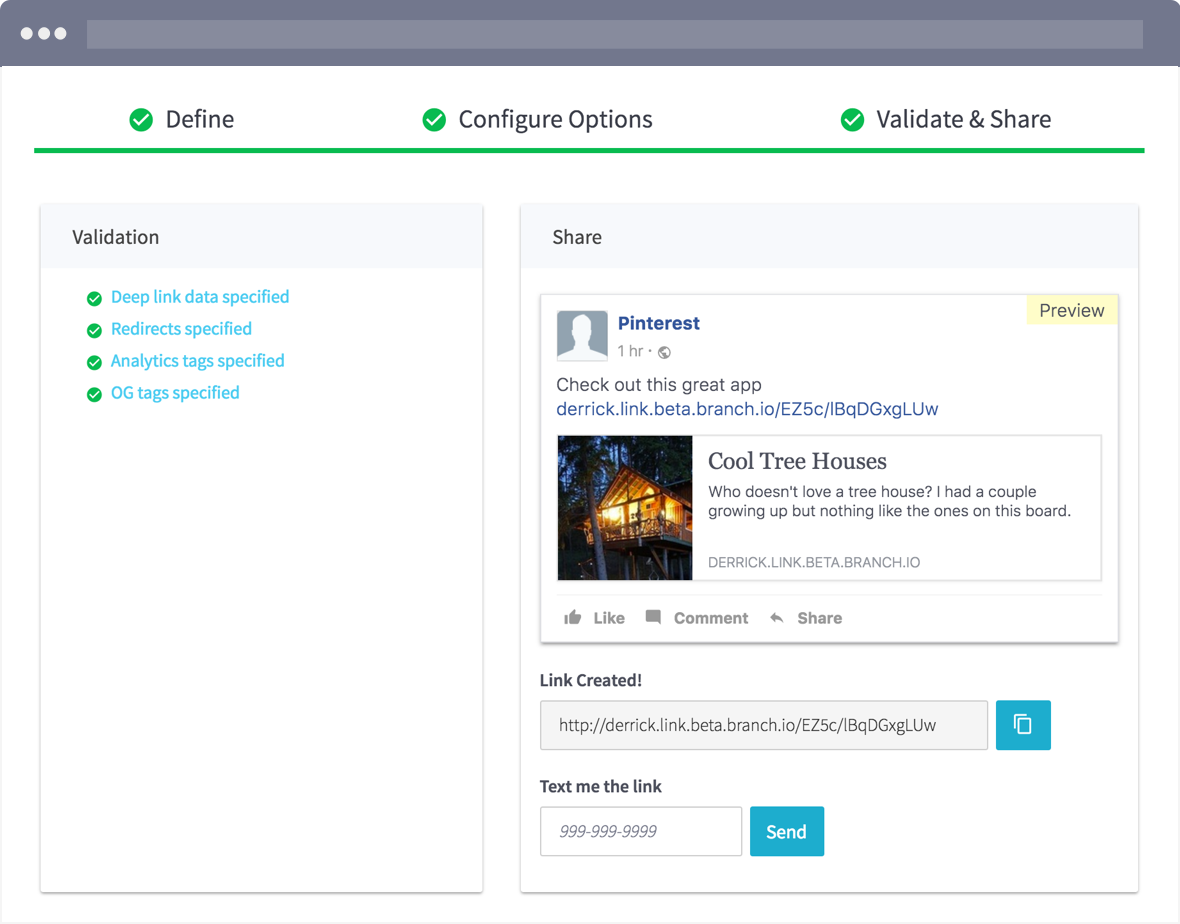
New Quick Link Creator
The Branch Quick Link Creator tool has been totally redesigned to simplify the creation of powerful, robust deep links that route seamlessly across app and desktop with full attribution. To learn more about easily create deep links in seconds, visit our blog post which explains how to configure your website for deep linking.
Journeys Enhancements
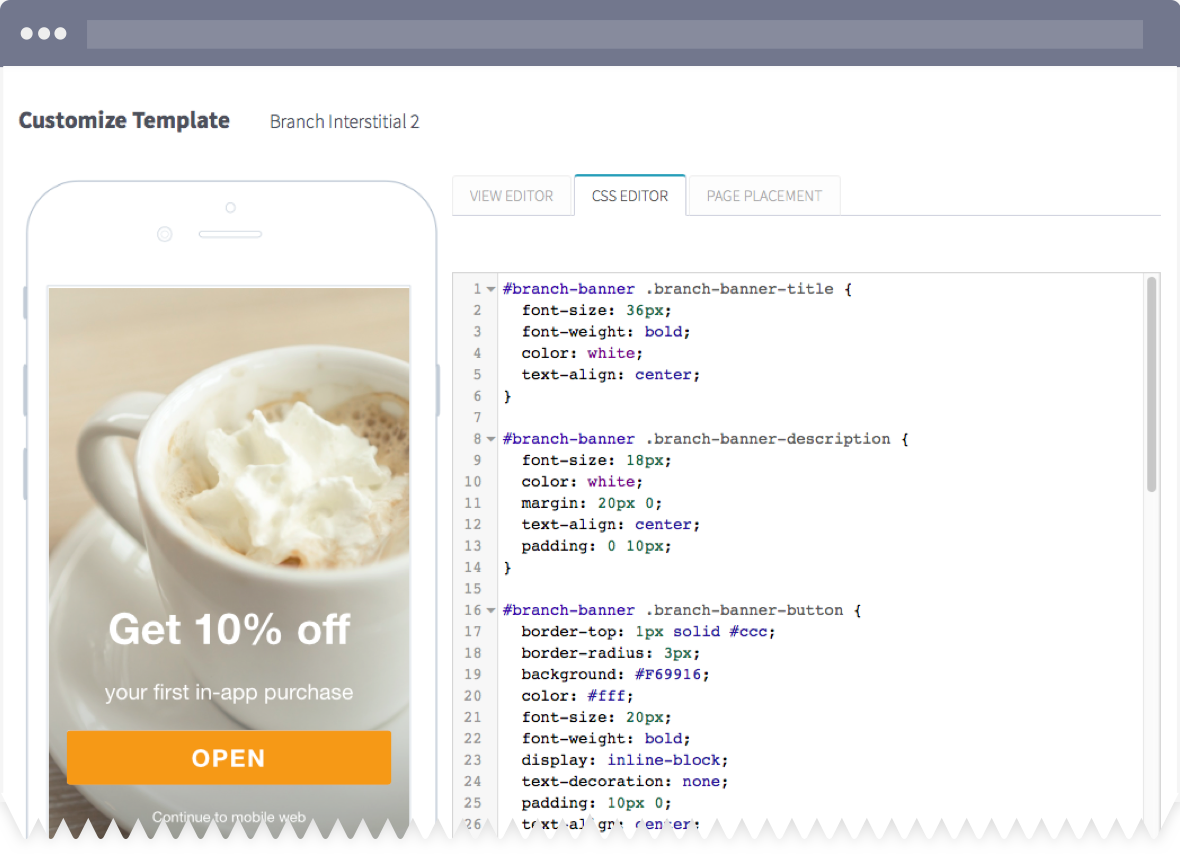
CSS Editor
The new CSS editor sits alongside the graphical visual creative editor in the Journey creation workflow, and allows even more control over your creative’s appearance. You can now further customize your Journeys design to fit your brand and optimize mobile web traffic to your app.
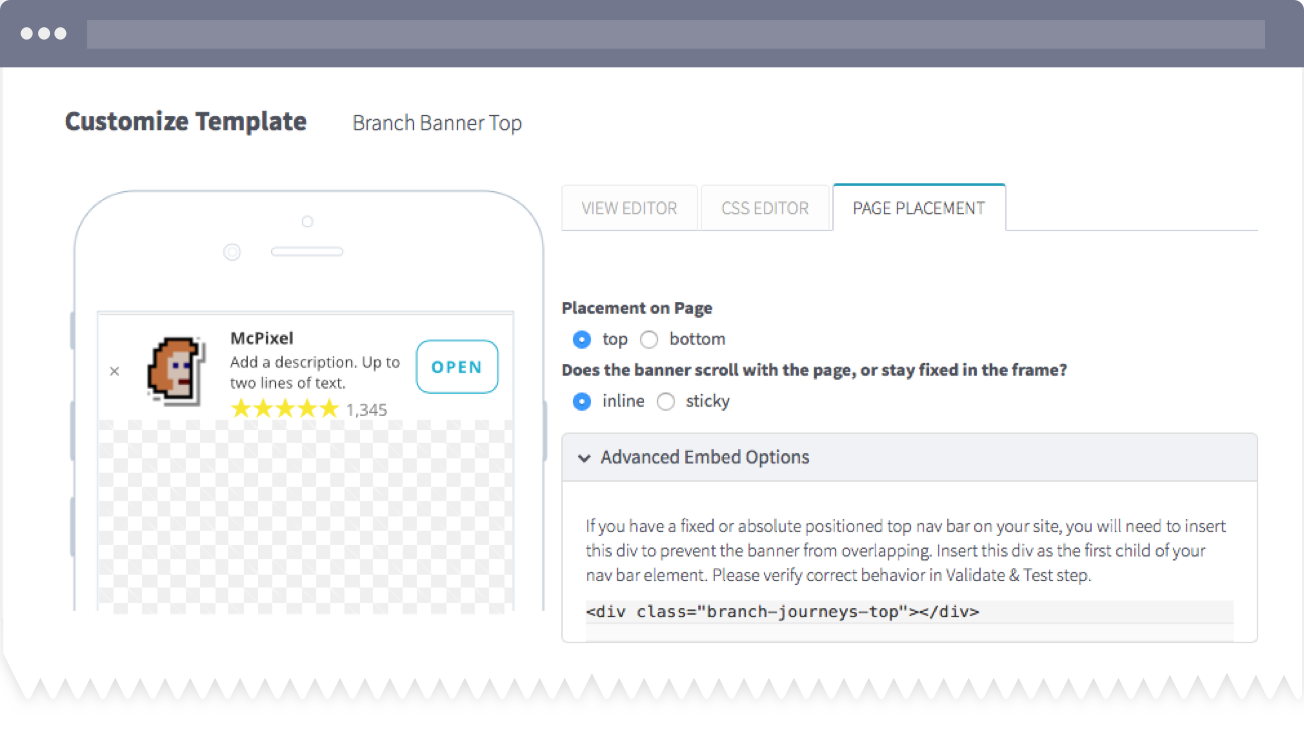
Page Embedding Enhancements
Journeys now allows for more flexible Smart Banner embedding on your mobile website. A newly added tab in the Journey creation workflow called “Page Placement” will contain the following new capabilities:
- Top or bottom of browser placement
- Inline or sticky page placement (for Smart Banners only).
- Inline placement means the Smart Banner will become part of your page and scroll with the rest of your content.
- Sticky placement means the Smart Banner will be sticky to the top of the browser and not scroll with the rest of your content
- Journeys Advanced Embedding – enables you to define exactly where the Journey will be placed on your mobile website.
- To minimize the need for your web developers to get involved each time you create a new, or update an existing Journey, Branch auto-places the Journey directly into your web page based on certain assumptions about the layout of your page.
- If the test URL provided on the Validate & Test step causes the Journey to not render as expected, due commonly to conflicts with your site navigation bar, Advanced Embedding allows you to take control over where Journeys are embedded.
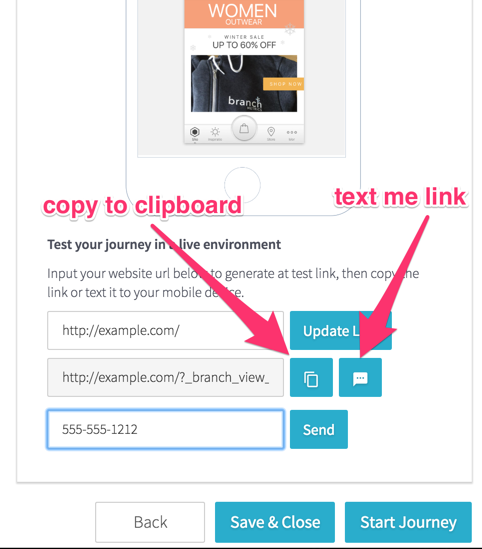
Validate & Test Enhancements
Journeys now enables you to easily create a test URL in the Validate & Test step. Simply copy it to the clipboard or text the link to a mobile device for convenient sharing and testing before putting a given Journey into production on your website.
Journeys Support for Assistive Technology / Screen Readers
This new update enable all mobile web users, including those who depend on assistive technologies such as screen readers, to have object labels read aloud. This includes button names, text labels, and more. To do this, Journeys supports the aria-label meta tag in our HTML to for all elements.
Smart Banner Migration to Journeys
Smart banners, previously only available via our Web SDK, are now fully supported within Journeys. If you’re still using the Branch Web SDK branch.banner code, we highly recommend that you use Journeys instead, and take advantage of all the additional capabilities including selective audience targeting, greater control over the user experience, and A/B testing.
Historical Data in Branch Engagement Emails
Branch sends a weekly Engagement Report email, for all apps that have at least three Branch link clicks during this period. These emails highlight link activity and downstream app install or re-open conversions that result. To increase the overall usefulness and utility of these weekly reports, we now include data from the previous four weeks to make it easier to understand trends.